Running React Native on a Different Port
June 2, 2017
If you are trying to run react native application on a port other than 8081, it’s not an easy process. The reason for that is because internally the ports are hard coded on the Android and iOS projects. There is currently an open issue which would have the up-to-date instructions.
Note that this guide is only valid for iOS.
Getting Started
This steps can be used either on a new or an existing project. In this post we will be assuming you already have a react native project. If you don’t have an existing project then you can create one using react-native-cli.
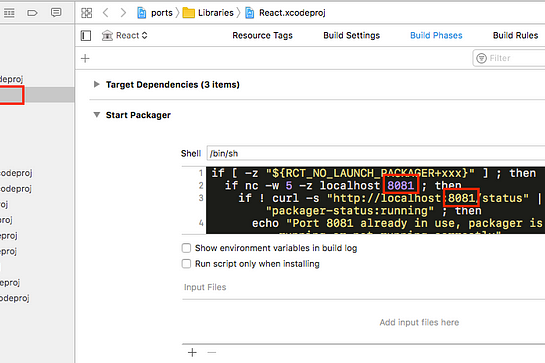
The next steps involve changing some files using Xcode. First we need to change the ports on packager scripts. Navigate to Libraries and select React.xcodeproject on the side.

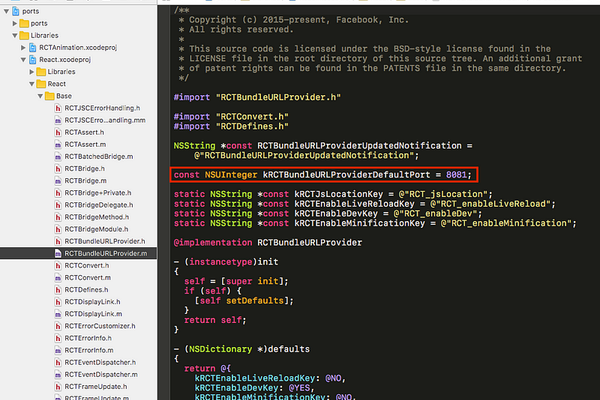
Next step is to change the ports in RCTBundleURLProvider.m. It is located in Libraries > React > Base

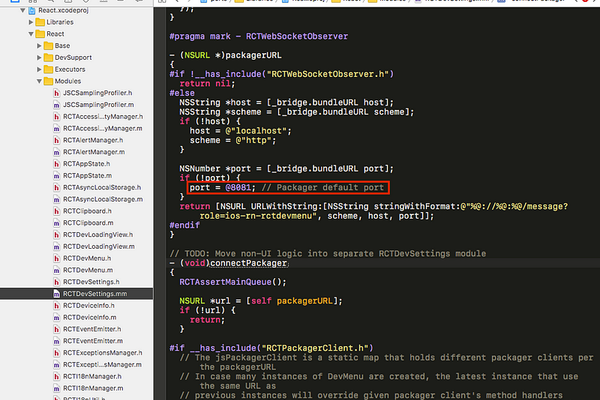
The next step is changing the port in RCTDevSettings.mm file which is located in React > Modules

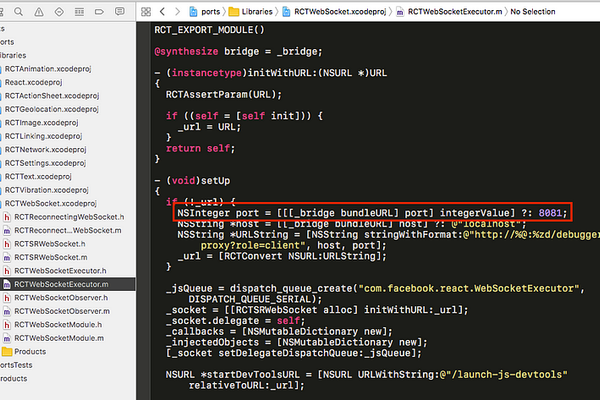
The final change is to change the port in RCTWebSocketExecutor.m which is located in Libraries > RCTWebSocket.xcodeproj > RCTWebSocketExecutor.m

Finally when running the packager we need to specify what port it should be running on this can be done using following command
react-native start --port \[port to run on\]Conclusion
This process could be easier if the port were not hard coded and hopefully this process will be much easier in the future versions react native.